Às vezes, são necessários incluir links diretos para baixar alguns arquivos, como por exemplo, o download de um PDF.
Nesse tutorial, vou ensinar a disponibilizar o arquivo para download nos editores Elementor e padrão.
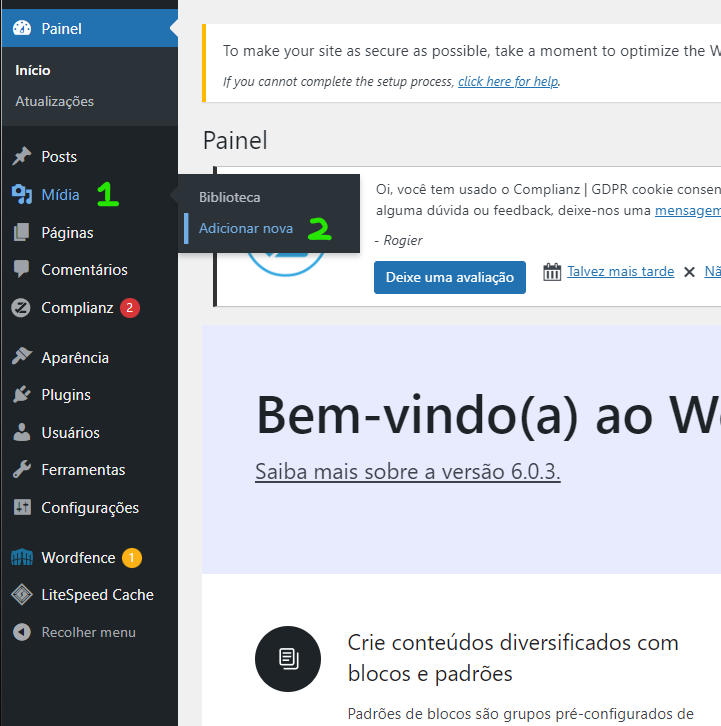
Primeiro, faça o upload do arquivo. Passe o mouse sobre “Mídia” (1) e clique em “Adicionar nova” (2):

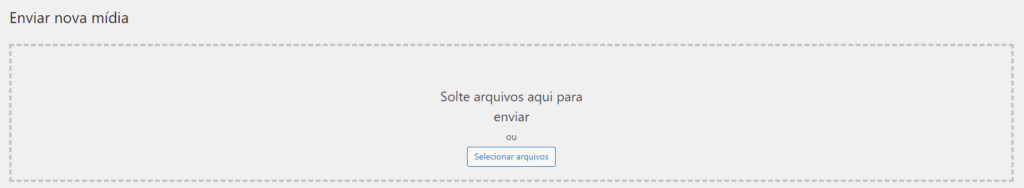
Em seguida, na tela carregada, clique em “Selecionar arquivos”:

Escolha o arquivo que será “upado” e aguarde o carregamento:

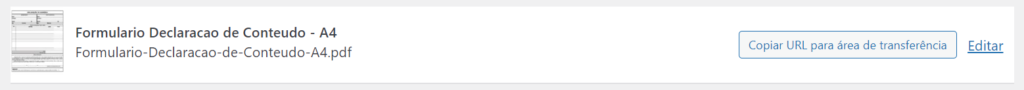
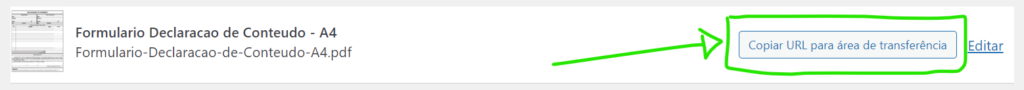
Clique em “Copiar URL para a área de transferência”:

Para editor padrão do WordPress
Na listagem de posts ou página, clique em “Editar” no conteúdo correspondente:

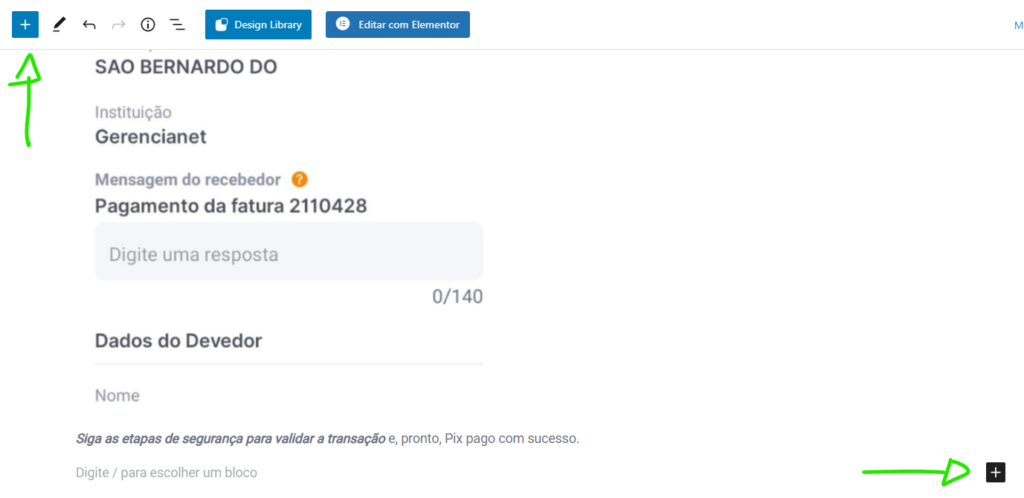
Na área do post que precisa adicionar o link, crie um novo item (1) ou adicione um item entre conteúdo já existentes (2):


Pesquise por “botões” na caixa de filtragem. Clique sobre o resultado:

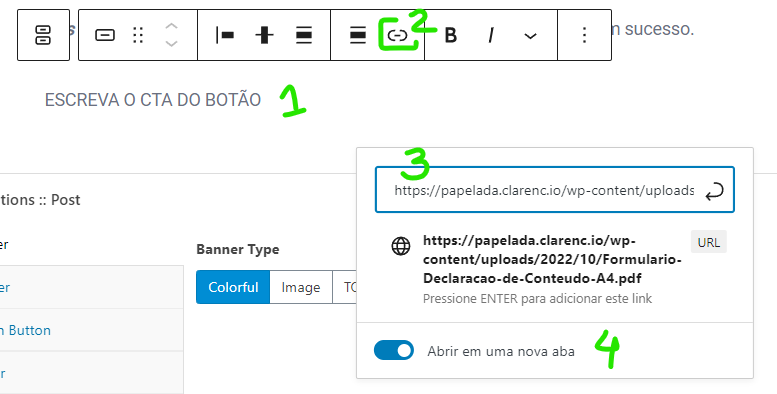
Adicione o título que aparecerá no botão (1); clique sobre o ícone de adicionar um link (2); cole o link do arquivo (3) e pressione Enter; por fim, selecione a opção de “Abrir em uma nova guia” (4):

Salve o post ou página e pronto. O botão foi adicionado.
Em editor Elementor
Na lista de páginas, clique em “Editar com Elementor”:

Quando carregar o editor, procure por “botão” nos itens do Elemetor:

Clique, segure e arraste a opção de botão até a parte do template que você precisa adicioná-lo. Solte-o lá.
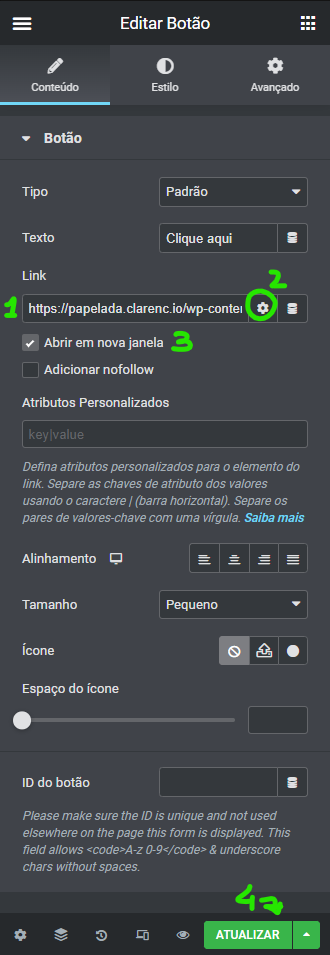
No menu “Editar Botão”, que substituirá o menu padrão do Elementor: cole o link do arquivo (1); clique no ícone de engrenagem (2); selecione a opção “Abrir em nova janela” (3). Se tudo estiver certo, clique em “Atualizar” (4):

Pronto. O botão foi adicionado à página.



